making my visual essay! :) I am using the same layout as my online portfolio with different colour theme & content.
Know I will finish before the deadline but a little worried that content of the essay may be wrong..
Thursday, 28 April 2011
Monday, 25 April 2011
Visual Essay So Far..
I am struggling a little with this, I have a vague idea of what it should contain. I know my layout for my essay will be in web design, I have my 3 practitoners but am struggling to know what to include in it. I have no problem writing about it as in who I am using and why I am using them but expected to use at least 50 images and 3 videos & I don't really know how I am going to do this :(
Thursday, 21 April 2011
Opinions Please..
Can't decide if to keep the background the same throughout the website or to change it for each page?
Ideas...
I then saw Simon who I asked what he thought about changing the background he said it was a good idea as it relates to the zone of the website.
visual identity of 'zone' expressed using colour or design
visual communication is about:
communication
visual interest/drama
and the play between the two
for example:
This is the navigation - where you look where to go. i.e my links like home, about, gallery, video & contact.
This is the zone to see where you are & where else you can go.
This is the identity of the page, you know where you are on the website & it is clear to see.
Simon said the backgrounds I use are a bit "busy" which may distract from the content - so I suggested maybe keeping the background the same image but changing the colour of the dots in the box of content.
For example here I have used green dots
Ideas...
I then saw Simon who I asked what he thought about changing the background he said it was a good idea as it relates to the zone of the website.
visual identity of 'zone' expressed using colour or design
visual communication is about:
communication
visual interest/drama
and the play between the two
for example:
This is the navigation - where you look where to go. i.e my links like home, about, gallery, video & contact.
This is the zone to see where you are & where else you can go.
This is the identity of the page, you know where you are on the website & it is clear to see.
Simon said the backgrounds I use are a bit "busy" which may distract from the content - so I suggested maybe keeping the background the same image but changing the colour of the dots in the box of content.
For example here I have used green dots
So far...
Tuesday, 19 April 2011
253
http://www.ryman-novel.com/
Andy showed us this website in tutorial the other day. It's an interative novel about 253 people, 253 pages with 253 words on each page.
It shows interactive can also be for entertainment purpose as well as information or selling.
Andy showed us this website in tutorial the other day. It's an interative novel about 253 people, 253 pages with 253 words on each page.
It shows interactive can also be for entertainment purpose as well as information or selling.
Monday, 18 April 2011
Visual Essay
Now I have started the interative project I can recap on html etc & get started on my visual essay! :)
I pretty much know the content of what my essay will have I just need to actually now make a website for it!
:)
I pretty much know the content of what my essay will have I just need to actually now make a website for it!
:)
Thursday, 14 April 2011
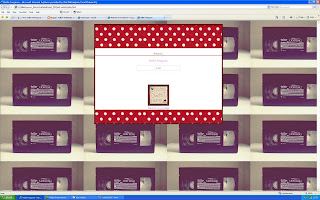
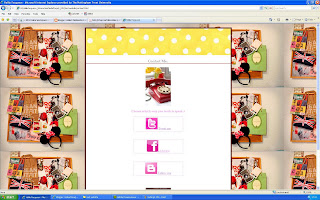
Screenshots So Far..
These are shots of what I have done today, i'm still unsure if this is the theme and colours I will be using but the layout is how I wanted from my wireframes! :)
Wireframes
Here are two wireframe designs for my portfolio, both very simple with a slight different layout of the navigation links:
My reasoning for these designs is; both may look simple layouts but i'm hoping with images, backgrounds and text it will improve the look. I don't want to design anything too complicated that I have to follow as I will end up getting frustrated,I feel if i start with something simple I can always change it once I get more advanced. My navigation links will be a small italic font or I may change this all together and add big swirly font! I am unsure of typography yet. I want a background image & then a box with the information in in the middle of this page. Colour theme will be the same throughout the portfolio & I also now need to design a logo for the left hand corner!
My reasoning for these designs is; both may look simple layouts but i'm hoping with images, backgrounds and text it will improve the look. I don't want to design anything too complicated that I have to follow as I will end up getting frustrated,I feel if i start with something simple I can always change it once I get more advanced. My navigation links will be a small italic font or I may change this all together and add big swirly font! I am unsure of typography yet. I want a background image & then a box with the information in in the middle of this page. Colour theme will be the same throughout the portfolio & I also now need to design a logo for the left hand corner!
Wednesday, 13 April 2011
3 Websites..
3 websites I really like & will have inspiration for my portfolio from.
Kate Nash: http://www.katenash.co.uk/home.php
I love the layout of this & images used. Not everything is boxed in like a normal website. Texts used are very simple but balanced out with abstract images.
Rihanna: http://www.rihannanow.com/
For this one it's clearly the pink colour theme I like :) The contact buttons eg facebook & twitter are in pink which I now want for my portfolio! I also think the logo makes it look proffesional & identity of her is know straight away.
Orange Tree: http://www.orangetree.co.uk/
This one is really effective, different website & probably a bit out of my league to try and copy some aspects such as the navigation but I like how the pictures connect with the link, such as the camera for photo albums, phone for contact & c.d player to control the music on the site.
Kate Nash: http://www.katenash.co.uk/home.php
I love the layout of this & images used. Not everything is boxed in like a normal website. Texts used are very simple but balanced out with abstract images.
Rihanna: http://www.rihannanow.com/
For this one it's clearly the pink colour theme I like :) The contact buttons eg facebook & twitter are in pink which I now want for my portfolio! I also think the logo makes it look proffesional & identity of her is know straight away.
Orange Tree: http://www.orangetree.co.uk/
This one is really effective, different website & probably a bit out of my league to try and copy some aspects such as the navigation but I like how the pictures connect with the link, such as the camera for photo albums, phone for contact & c.d player to control the music on the site.
Interactive
Today was the first day back & I used many codes on dreamweaver to get some ideas for my portfolio. I tried using background images & different div tags which can be seen here:
Subscribe to:
Comments (Atom)